
Is your site Google approved mobile friendly? Find out now!
https://www.google.com/webmasters/tools/mobile-friendly/
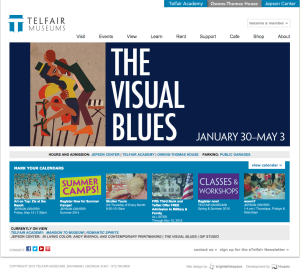
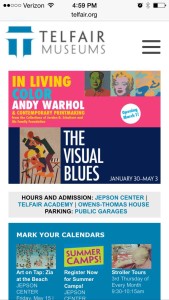
Have you ever noticed that mobile optimization differs from mobile design? Example – the image rendered in this post is from iphone 5 rendering of a mobile optimized website. If you visit telfair.org you will not notice a big difference from the mobile site to the standard site. However, if you visit say tybeebb.com on your smart phone, you will notice a completely custom design closely matching the main site. Yet the mobile version comes from a custom design and not the optimization of the standard website.
Responsive web design is defined by IT World as:
Responsive web design means that the site’s code automatically susses out key information about the user’s device and environment, and delivers a view optimized to take advantage of it.
While Mobilized websites or mobile website is defined as:
A mobilized website is designed specifically for mobile devices — in particular, smartphones.