A few years ago, we used to have the same experience pretty much on every website though there always has been some variety in typography, illustrations, colors, patterns and pictures. However, gradually we have seen certain drastic changes in the design and layout of websites. As we look at 2015, which is already half over, it has been a crucial year in the industry of website design. The evolution of new design trends has made it even more crucial for website owners. It is virtually predictable that 2016 isn’t going to be any different in regards to website design trends.
If you are planning to launch a website or just looking to get it redesigned in 2016, you definitely need to be familiar with all the latest and innovative website design trends there are in 2016. Website design has always been an important aspect of driving more traffic to your website. Therefore, it’s always a better idea to consider design trends as early as possible.
Here are 6 popular design trends to look for in 2016.
- The increased popularity of UI patterns
A website design is all about better user interface. If a website cannot guide a user through smooth experience, its purpose isn’t solved. New Year has arrived with new UI patterns that should be used to improve user interface on your website. Here are some of the popular UI patterns to follow:
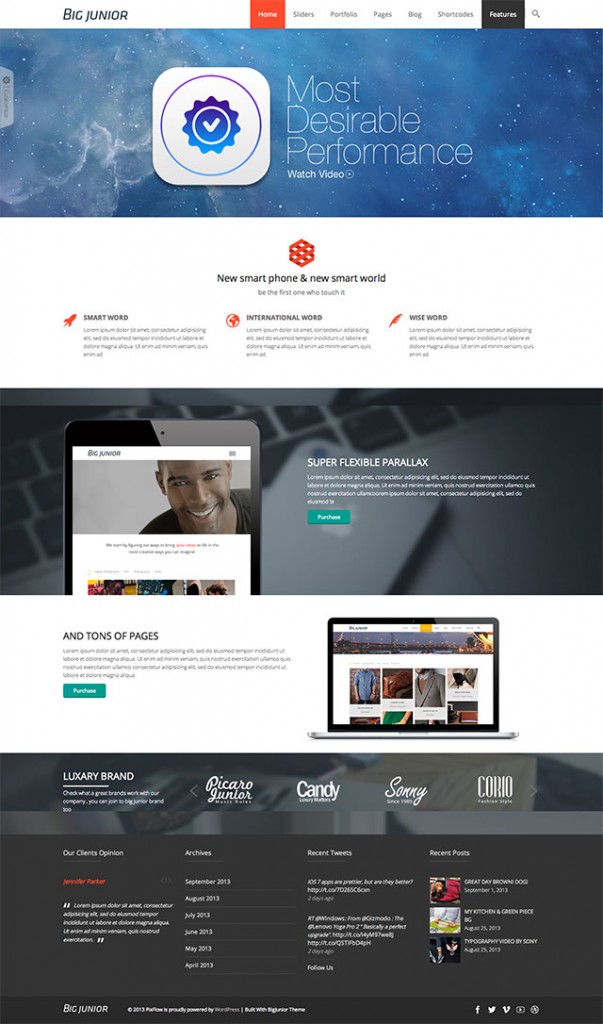
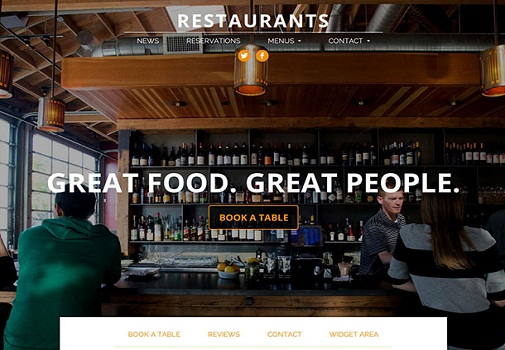
- Long scroll: Those days are gone when you kept important elements above the fold. Its long scroll’s time! Nearly every web user is familiar to long scrolls, thanks to smart phones. The strategy works great for websites that want to entice visitors through storytelling while maintaining the image of a multi-page website by breaking the long scroll into concise sections.

- Hamburger Menu: The trend has taken the online world by storm. Almost every website is making use of hamburger menu.

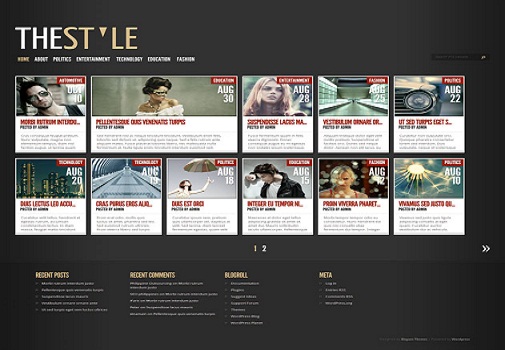
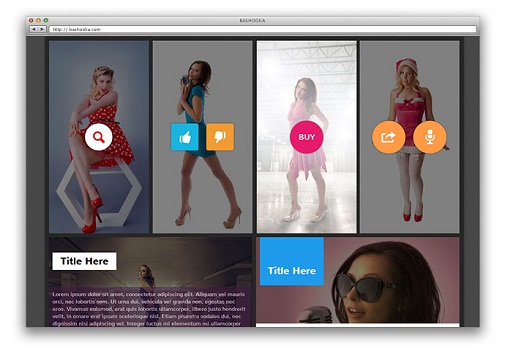
- Card layouts: Launched by Pinterest, card layouts everywhere. This pattern looks interesting and keeps your visitors interested.

- Rich animations
Animations are here for quite some time now. They are being used more and more to improve user interface on the website. Here are some of the latest animations that are gaining in popularity.
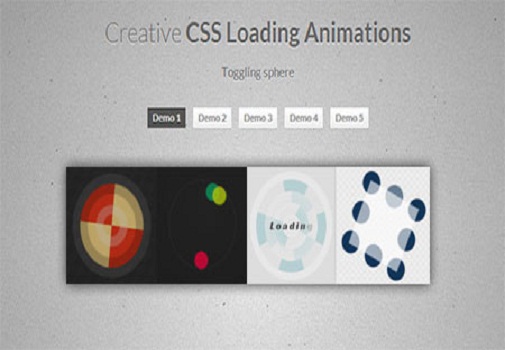
- Loading animations: Loading animations are used to delight web users while the website is loading to keep them interested in your website.

- Hover animations: Hover animations have been used quite a lot this year. These animations give more insightful appeal to a website. A web user tends to hover over an image when unsure about the functionality of the feature.

- Motion animations: As a matter of fact, motion tends to draw our attention, which makes it a perfect tool to grab your visitor’s attention.

- Background animations: Background animation can add visual appeal to a site, but should be used in control to avoid user distraction.

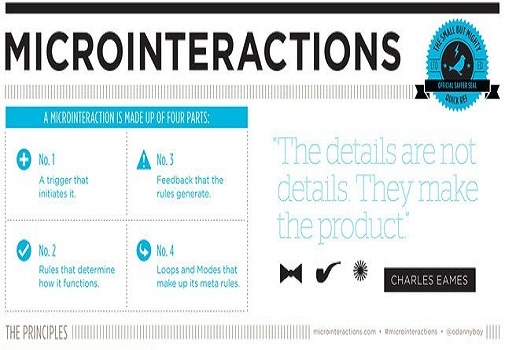
- Micro interactions:
Micro interactions are all around us, from putting a status on Facebook to re-tweeting your favorite celebrity’s tweet. People perform these micro interactions without thinking twice. Micro interactions are a great way to engage your visitors on your website in a single moment.

- Parallax design
You are probably going to see parallax design a lot in 2016, but it’s not that universally accepted yet. This design technique is based on building an illusion, which usually encourages a user to scroll through the whole website.

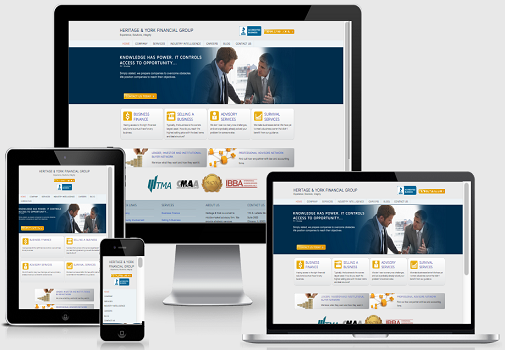
- Responsive web design
Responsive web design has been around for past few years, but still there are a majority of websites that hasn’t realized the importance of having a responsive design. It is responsible for showing your website properly on different devices including laptabs, tablets, smart phones, and much more.

- Material design
Material design is launched by Google last year to introduce its new style language. This new style uses the concept of depth and movement with shadow effects to build designs that appear more realistic to the visitors.

Author & Bio: – Elvin Roy is a professional WordPress developer for a leading WordPress Customization Company, Wordsuccor. She provides you many services like WordPress Theme Development Services, Custom WordPress Development Services and many more. She has served many wordpress companies in building their online identities. So feel free to contact her.