This is, by far, one of Chris’ best site designs. I know I say that about every site launch, but this time – he [and Dan] have taken WordPress design and development to a new level. OK enough about us!
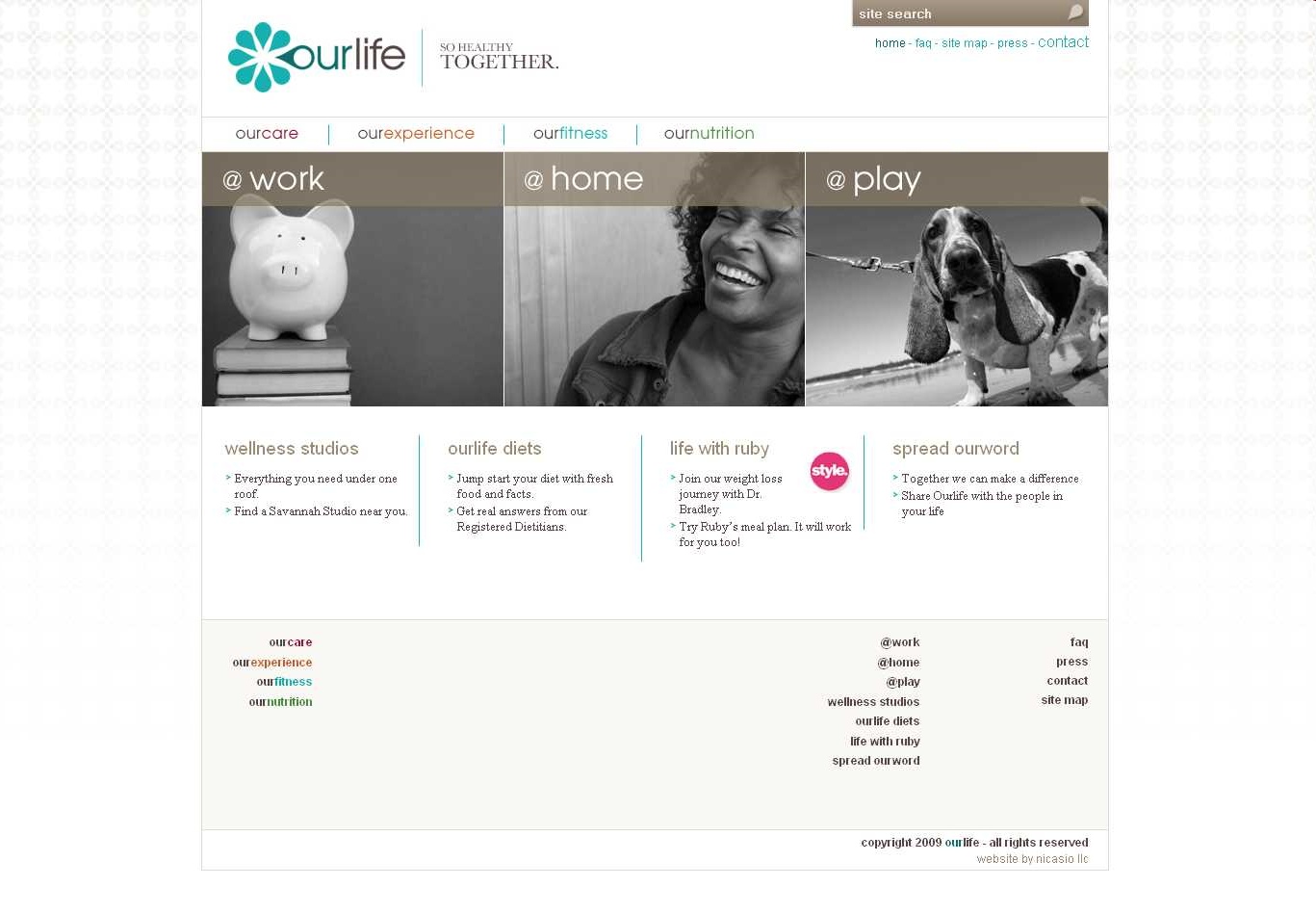
The customer – OurLifeHealth.com
Need – new CMS design and development in rapid development mode. Actual turn around time – 4 days.
Solution – WordPress 2.7, with custom search synonym allowing admin to associate probable words to search results. So, if visitor searched for let’s say ‘health’ in the admin an association can be made to keywords like – lifestyle, eating right, longevity, etc… There are many other plugins and special features the site has which I wont tell you about. Trust me! It’s pretty robust.
Take a look at OurLifeHealth.com for yourself.