Establishing a strong web presence in today’s hyper competitive era can be challenging and a daunting proposition, especially for startups. Even supposing you have found some great techniques to build a rock-solid online identity, you might lack the time to follow each technique. Wouldn’t it be better if you could just concentrate on one effective way to attract specific target audience? You can do so, by creating a landing page for your business.
-
What is a Landing Page and Why You Should Need One?
A landing page is, basically, a single web page that’s designed to achieve some focused objective, such as increasing click-through rate, capturing users’ details and notifying users about the future launch of your product to name a few important ones. But, remember that not all of the web pages could be landing pages. For example, the below image shows a web page that is NOT a landing page since it does not contain any lead form that is designed to capture users’ attention:

However, the below image is of a web page that serves as a landing page:

Too often, a landing page serves as the entry point to your website’s homepage or any other particular section of the site. Unlike your main website, a landing page contains limited options that are made available to your users, so as to guide them follow a path to achieve your intended conversion goal.
-
How You Can Create a Landing Page With WordPress?
- Use a Pre-Built Landing Page Theme
The most obvious way to create a landing page is to use a pre-built WordPress theme available online. There are so many WordPress ready-to-use themes over the web, specifically designed for building landing pages. These themes come bundled with features like effective CTAs, attractive sliders, and several great options that lets you create beautiful landing pages in no time. Below are a few single page WordPress themes perfectly suited for building a landing page:
- Appster – Clean Minimal App Landing Page WordPress
- Scalia Multi-Concept Business, Shop, One-Page, Blog Theme
- Convertible WordPress Theme
- Use a Plugin
Another obvious way that can help you quickly setup your landing page is to make use of a plugin. You can find a plugin for any specific purpose and landing pages are no exception. If you’ve been seeking a way that helps in building a landing page quickly, and aren’t much concerned about optimizing code, you can use plugins to accomplish your objective.
There are tons of free to use plugins in the WordPress official Plugins Directory, but you’ll likely find the plugins limited in terms of features. And so, you might have to go for a paid version of the plugin instead to access the features you want to create your own landing page, such as:
- Create a Landing Page Manually Using a Page Template
This is a highly recommended way to create a landing page that is tailored based on your specific needs. Irrespective of the WordPress theme you have picked to build your landing page, you can create a custom page template and place it inside your selected theme.
To be more precise, you can create a custom landing page using any blank template. For this purpose, however, you will require basic CSS and designing skills.
I’ll show you how you can build a landing page using the blank template inside the WordPress default Twenty Fifteen theme. All I’m going to do is add a big heading and a CTA button on my custom landing page (i.e. the blank page template). Below are the steps that I’ll have to follow to fulfill my goal:
Step 1 – Make changes to the header.php file.
In order to add my own heading to the blank template, I’ll need to remove the default header as well as the sidebar of the Twenty Fifteen theme. To do so, I’ll have to make edits to the header file of the theme. So, first I will activate the twenty fifteen theme, and will open up its admin dashboard screen. Here’s how the the default twenty fifteen page looks like, before I begin to create my landing page:

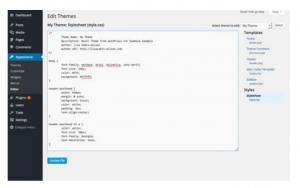
Step 2 – Once you have activated the Twenty Fifteen theme, from your admin dashboard screen navigate to Appearance → Editor. This will open the editor window, wherein you can see the theme’s style.css file. You can see the page templates of the twenty fifteen theme on the right side of the page:

Step 3 – You can start customizing the stylesheet for styling your landing page, but it is advised that you must use a child theme instead for the customization purpose. And so, for customizing the twenty fifteen theme for creating my custom landing page, I will create a child theme first.
For creating the child theme, I’ll have to create a new folder under wp-content file added in the theme editor. I have named my child theme as twentyfifteen-child (you can change it to anything you like). Next, open up a new file and add the following code in it:
/*
Theme Name: twentyfifteenchild
Theme URI: http://www.domainname.com/twentyfifteen-child/
Description: This is a new child theme for the WordPress default twenty fifteen theme
Author: OSSMedia
Author URI: http://www.yourdomain.com
Template: twenty-fifteen
Version: 1.0.0
*/
Now, save the newly created folder with the name as style.css. This will create a child theme for your default Twenty Fifteen theme.
Step 4 – Head back to your admin dashboard screen, browse Editor from the navigation menu and click on the header template (header.php) under that menu option. When the header template gets opened copy and paste all of its text in another new file in the editor window, and save that file with the name header.php inside your child theme folder.
After completing this step, you will have two files within your child theme, namely: header.php and style.css.
Step 5 – Since I have created the files that are needed to make the desired edits to the blank template of the Twenty Fifteen theme, next I’m going to activate the newly created child theme. For this, I’ll go to Appearance → Themes, select my child theme and click on the activate button placed at the bottom of the screen.
Once the child theme is activated, all I’ve to do is to make edits to my header template file to get rid of the sidebar (delete the highlighted code that starts around line 28):
So now when you’ll have a look at the template, it won’t have any sidebar. It’s time to customize my template header in the style.css file. For making edits to the header, I’ll go to the class “.site-title” in my child theme’s stylesheet and paste the below provided code in it:
.set-title {
font-size: 110px’
}
Step 6 – Save all the changes you’ve made and refresh your page.

Step 7 – Lastly, create a blank template in the code editor and assign it some name such as front-page.php or anything you like. And then, paste the following code in that file:
/**
* Template Name: New Landing Page
*/
get_header(); ?>
<div class=”new-landing-page”>
<a href=”#” class=”button”> Enter your button here</a>
</div>
Output:

-
Wrapping Up!
Through this post, I’ve discussed about three different ways for creating a landing page in your WordPress install. If you want to save time, then you can choose any one of the first two ways to get the job done. But, if you have design skills and basic knowledge of CSS, then you can choose the third way.
Author Bio :
Ava Garcia is a passionate WordPress developer who likes sharing her knowledge
about latest advancements in the world of web development. If you’ve been looking to
hire WordPress developers for your upcoming WordPress website
development project, then Ava can prove to be one of your best bets.