When writing code for the front-end, developers at some point of time have to overcome the problem of globalization (or internalization). Especially, when it comes to writing a JavaScript library used to work with the DOM (document object model), adding support for different languages in a JS plugin can be daunting. And so, when working on any JavaScript project, in order to provide internalization support you’ll either have to build a solution from the very beginning; or accommodate existing APIs from other plugins.

Let’s Discuss the Solution in Detail
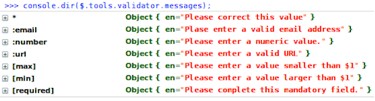
In order to change languages in a JavaScript, you can use different APIs that support several languages. Apart from that, you can choose a plugin from the jQuery tools library that provides localization support. For example, the Validator plugin take care of localization of validation errors; While you’re using this plugin the default error messages gets saved in the “$.tools.validator.messages” object, as shown in the below screen shot:

Now in case you want to provide the default error messages in any other languages, then you’ll have to use the $.tools.validator.localize method, as shown below:
$.tools.validator.localize(“fi”, {
“:email” : “Virheellinen sähköpostiosoite”,
“:number” : “käyttää numeerista arvoa vain”,
“[max]” : “Varmistaarvo on pienempi, kuin $1”,
“[min]” : “Varmistaarvo on suurempi, kuin $1”,
“[required]” : “Kentän arvo on annettava”
});
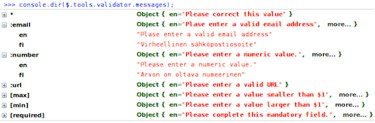
The method will change your default error messages into Finnish. Now, your $.tools.validator.messages object would appear as follows:

Thus, the validator plugin provides the solution that we have discussed in the beginning of this post. However, after looking at a few other approaches on adding support for different languages in a JavaScript library, you’ll stumble across a few shortcomings:
- In case your existing page’s language is different from the default language of the plugin you’re using, then you’ll need to add add a JavaScript function call separately.
- If you are unable change your current language dynamically, then you’ll have to call some specific function. Only then, you can make changes to the document object of every element for updating the innerHTML, which depends on the new language.
- Since every plugin contains its own set of APIs, it becomes hard to switch to the non-default language for each one of them.
Now, in the rest of this post we’ll try to overcome these shortcomings by using two CSS-driven solutions.
Using The :lang Pseudo-Class
The :lang pseudo-class came into existence with the development of CSS2. Although it’s not used much, but can provide solution to JavaScript internalization problem. Wondering how? Well, if your document language could define how an element’s human language is specified, then you can write CSS selectors that enable you to match the element on the basis of its language.
For example, let’s consider a symbol for quotations that varies between languages. That is for the <q> element (used to markup a short quotation, enclosed within quotation marks), you can make use of the :lang pseudo-class:
:lang(fr) > q { quotes: ‘« ‘ ‘ »’ }
:lang(de) > q { quotes: ‘»’ ‘«’ ‘\2039’ ‘\203A’ }
Now, the most noticeable difference between using the :lang pseudo-class and a simple attribute selector such as [lang=fr] is that the latter will only match the elements having the “lang” attribute. On the other hand, the former will work without any difficulty even if the :lang attribute does not contain any element.
And this is why, “lang pseudo-class” is a better choice compared to the attribute variant. This example is used to determine an ideal way to change your content representation in accordance to the existing language via CSS.
Though the above example that uses the symbol for quotation marks is good, but it only help us meet a few internalization cases. Therefore, we can’t possible use this solution for scenarios — where different languages have different ordinary strings. And so, we need a tactic that enable us to change the complete content of an element.
Using CSS to Change an Element’s Content
The pseudo-elements were introduced by the web browsers that supported the CSS2 specification. This enabled us to style only specific parts of our document. However, browser such as IE8 had issues implementing CSS2 pseudo-elements that it can’t support the double-colon syntax. But the problem was being resolved in IE version 9. But when you’re seeking to support IE version 8, make sure to use the single-colon syntax for your pseudo-elements.
When it comes to changing an element’s content completely using CSS, the most vital components that are used are ::before and ::after. They help to insert additional content before or after an element’s innerHTML. While using them, make sure that your content attribute value is any one of the following:
- text string (but not an HTML string),
- image,
- counter,
- attribute value(s).
Our interest lies in adding a text string. However, let’s imagine that we’ve a CSS as follows
#hey::before {
content: “Hey “;
}
In case our “hey” element contains an ID with a string “u there”, then the browser would display – hey u there.
<p id=”hey”>u there</p>
Now, we can rewrite our CSS via the attr function as follows:
#hey::before {
content: attr(id) ” “;
}
Here, the element will display “hey” in lowercase, since the id attribute contains a string value with lowercase.
Now, imagine that the hello element didn’t have any inner content. We could change its representation completely using CSS. This becomes handy when we use the trick in combination with the :lang pseudo-class:
#hey::before {
content: “Hey”;
}
#hey:lang(fi)::before {
content: “hei”;
}
#hey:lang(ru)::before {
content: “эй“;
}
As you can see the element ‘hey” will change according to the web page language that is being viewed by us or users. And so, we don’t need to call any function for changing the representation, in order to meet the existing web page’s language. The lang attribute and CSS rules will help to handle the localization. This is what is known as “CSS-driven internationalization”.
Conclusion
One of the biggest problem that you’ll come across in JavaScript is Internationalization. Till now, there is not any simple solution to this problem. And thus, front-end developers will most likely have to depend on adapting some other developer solution to overcome the internalization issue. However, a CSS-driven internalization solution could be used to address the internalization problem in JavaScript as discussed in this post.
About Amy- she affections blogging and is one of the best PSD to Wordpres developer by profession. She is constantly excited about imparting data identified with most recent web patterns.