![]()
WordPress Design is our specialty
Visit our Custom WordPress Portfolio
If you need assistance with the development of your WordPress site, custom WordPress design services, or simply want to talk about improving an existing WordPress site – call or email us. We’d be glad to help. 912-441-7011 or
info @ nicasio design dot com
Dynamic Headers has reached 100,000 downloads in about 9 months! Thanks for the support. In addition Version 3.5.1 was also released today so make sure you’re up to date!
—————————————-
Nicasio Design is proud to announce the launch of our first WordPress plugin that is publicly available. Dynamic Headers does just what you think it would based on the name – it allows you to create highly dynamic header space on your WordPress site.
More info, installation directions, directions for use and screenshots after the break.
Dynamic Headers by Nicasio Design
For the impatient – Download Here.
Support:
- Limited free support is available when we have time, but due to the large difference in the way different themes are coded it is very difficult for us to address every theme related question, so if anyone finds a method to implement the plugin with a particular theme, please share with the community here.
- Comment here for support questions/comments.
- You can also email plugins@nicasiodesign.com
- Custom plugin development, plugin customization, and Paid support is available. Contact Us for a quote.
Features:
- Set different headers for each page and post.
- Use different media types on each page (image files, flash files).
- Cross browser compliant embed code automatically generated.
- Can set default header for pages/posts without set header image.
- Fails gracefully if no header media present for current page.
- Random media for individual pages/posts and default media.
- Alt / Title tag management for images.
- Supports both built in browser uploader or FTP.
- Quick and lightweight.
- Simply add template tag to theme to pull dynamic media.
- Tested and validated to work on WordPress version 2.6+
- May work on 2.3+
The only minor coding required on your part is to drop the template tag into your theme file where you want your dynamic media to appear.
Hint: While we designed this plugin to handle your header images, you can actually insert the template tag anywhere in your theme – so use your imagination. We plan to add the ability to create your own dynamic media modules in a future release so you will actually be able to have multiple dynamic image areas on each page.
Planned Future Functionality:
- Ability to manage multiple dynamic media modules on each page.
- Ability to create your own dynamic media modules.
- More visual selection and management of your dynamic media library.
- Integration to allow use of WordPress Media Library.
- Ability to set header for different WordPress archive pages.
- Ability to associate links with an image, so the plugin could, in theory, become a basic ad manager.
Directions for Use
1. After installing the plugin you will need to make sure /wp-content/plugins/custom-header/header-images/ is writable. If you are unsure on how to do this, consult your hosting company, your help files for your hosting, your FTP client documentation, etc. This process can vary from server to server.
If the directory is not writable you should be seeing an error message at the top of the plugin admin pages.
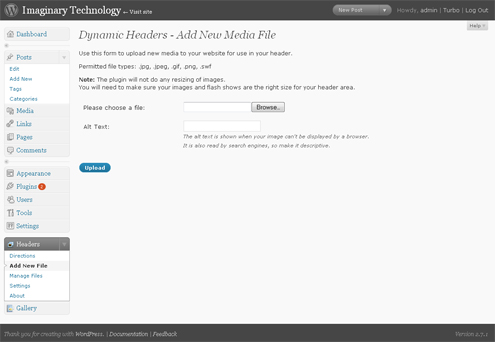
2. Upload media (using the filtypes listed above) on the Add New File Page.
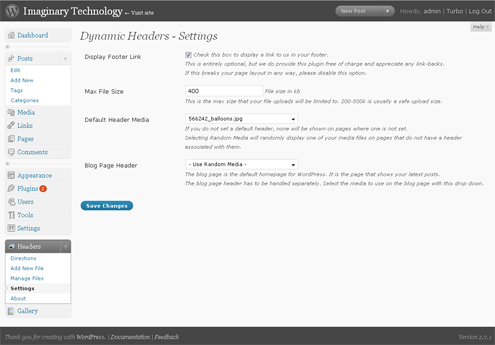
3. Go to the Settings Page (under the Headers main menu item created by the plugin) and set your default header image. If you do not set a default header image, no media will be shown for posts and pages that do not have a header image associated with it.
Alternatively, you can also add images to the /wp-content/plugins/custom-header/header-images/ directory using your FTP client or other file manager.
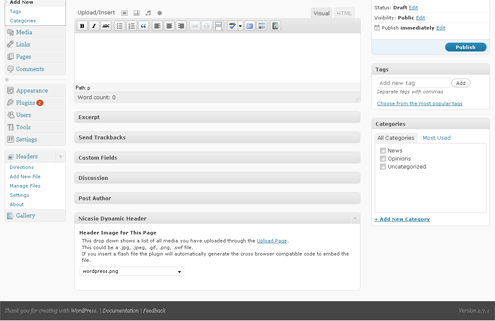
4. Create or edit a post or page and at the bottom of the page you will see a new box called “Dynamic Header by Nicasio Design”. Select from the drop down one of your uploaded media files. This media will be shown only on the page or posts you set it to appear on.
5. Now you will need to add the template tag created by the plugin to your theme file where you want your dynamic header to appear (this will usually be in wp-content/themes/your-theme-name/header.php).
You have 2 options for adding your dynamic header:
Option 1 (Recommended): Simply drop the this line of code into your theme file
<?php show_media_header(); ?>
This will automatically determine what type of media you are using and generate the appropriate code to insert it. No other coding is required on your part.
Option 2: You can use this line of code to simply get the URL of the media for a particular post or page. This will allow you to do some more advanced things and embed the media yourself if you know what you are doing.
<?php $dynamic_header_url = get_media_header_url(); ?>
You can then use the variable $dynamic_header_url however you see fit. It will contain the full path to your media file.
It is advised that most users simply use Option 1 as it is significantly more simple.
Note: This function can return NULL or the string ‘None’ if there are no headers for the current page.
Important Notes: On archive pages, the header media is controlled by the first post in the list. We plan to add control for archives pages separately in a future release, but for now, be aware that the first post on an archives page controls that page’s header.
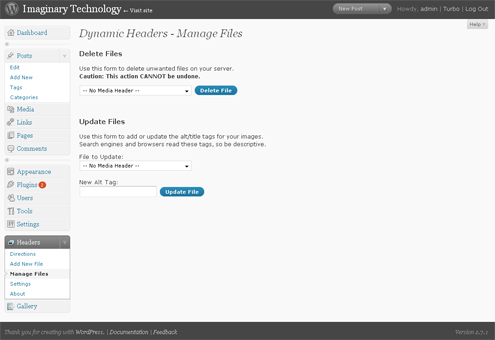
Screenshots
About Nicasio Design
Nicasio Design is a web, print, and mobile design & development firm located in Savannah, GA. We offer a number of services for WordPress site owners, such as Custom WordPress Theme Design, Theme Development, Plugin Development, Site Maintenance and Upgrades, Existing Theme Design and Functional Customizations, Site Migrations, and much more.